Webflow ist ein Website-Design-Tool, das sowohl für Anfänger als auch für erfahrene Designer geeignet ist, um ansprechende, responsive und professionell aussehende Websites ohne große Programmierkenntnisse zu haben und ohne Code schreiben zu müssen. Mit seiner benutzerfreundlichen Drag-and-Drop-Oberfläche kannst du Layouts entwerfen, Inhalte hinzufügen und deine Website zum Leben erwecken.
Das System generiert automatisch den entsprechenden HTML-, CSS- und JavaScript-Code für dich, sodass du dich auf das Design konzentrieren kannst, während das CMS-Tool die technischen Details erledigt.
In diesem Artikel möchte ich mich etwas näher mit Webflow befassen, wie es funktioniert und welche Vorteile es bietet.
Die Hauptmerkmale von Webflow
- Drag-and-Drop-Website-Builder, ähnlich wie Elementor: Mit der benutzerfreundlichen Oberfläche kannst du Elemente einfach per Drag-and-Drop auf deine Website ziehen und ablegen, um dein gewünschtes Layout zu erstellen.
- Responsive Design: Du kannst responsive Websites erstellen, die sich automatisch an verschiedene Bildschirmgrößen und Geräte anpassen.
- Automatische Code-Generierung: Das System generiert automatisch den erforderlichen HTML-, CSS- und JavaScript-Code für deine Website, sodass du keine Programmierkenntnisse brauchst.
- CMS-Funktionalität: Mit dem integrierten Content Management System (CMS) kannst du deine Website einfach verwalten und aktualisieren.
- E-Commerce-Integration: Es bietet eine nahtlose Integration mit E-Commerce-Plattformen, sodass du einen Online-Shop direkt in deine Website einbetten kannst.
- SEO-Optimierung: Mit integrierten SEO-Tools, kannst du deine Website für Suchmaschinen optimieren und deine Online-Sichtbarkeit erhöhen.
Wie funktioniert Webflow?
Das Design-Tool basiert auf einem visuellen Design-Ansatz, bei dem du deine Website direkt in der Webflow-Editor-Oberfläche entwerfen und erstellen kannst. So geht der Arbeitsablauf in Webflow.

Erstellen eines neuen Projekts
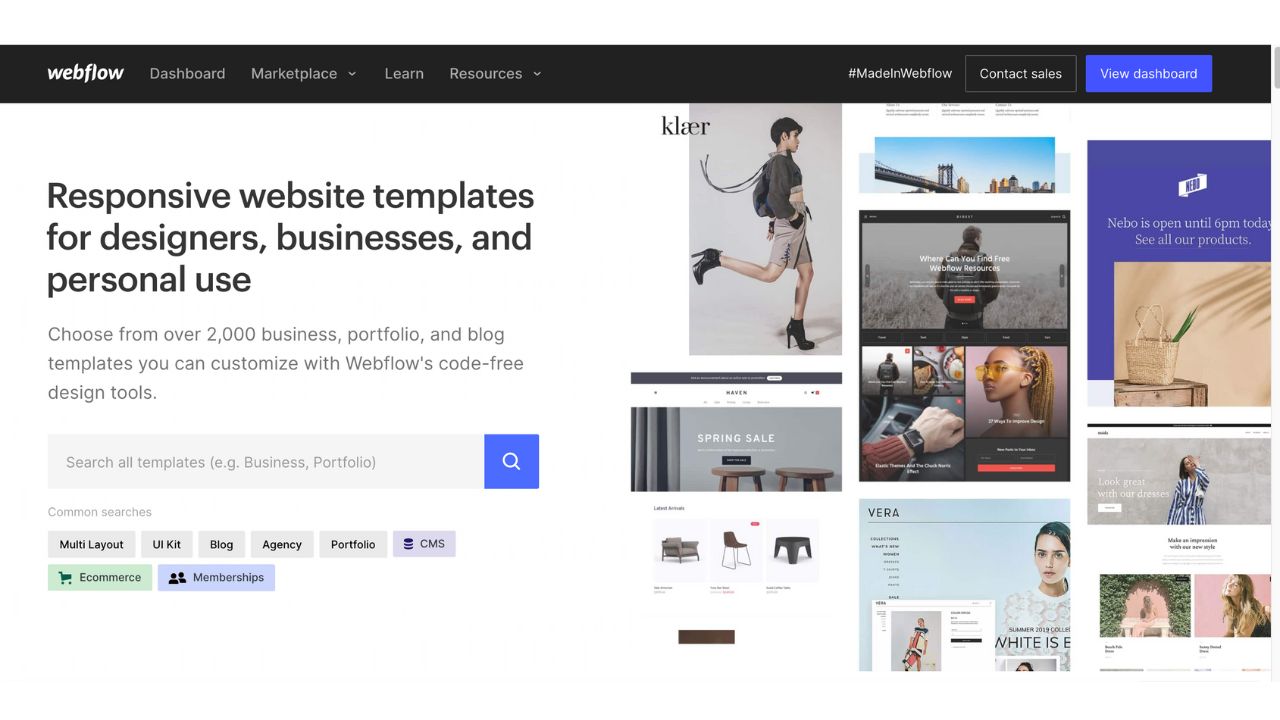
Um ein neues Projekt in Webflow zu starten, meldest du einfach bei deinem Webflow-Konto an und wählst „Neues Projekt“. Du kannst ähnlich wie beim Webdesign mit WordPress entweder eine Vorlage aus der Vorlagenbibliothek auswählen oder mit einem leeren Projekt beginnen.
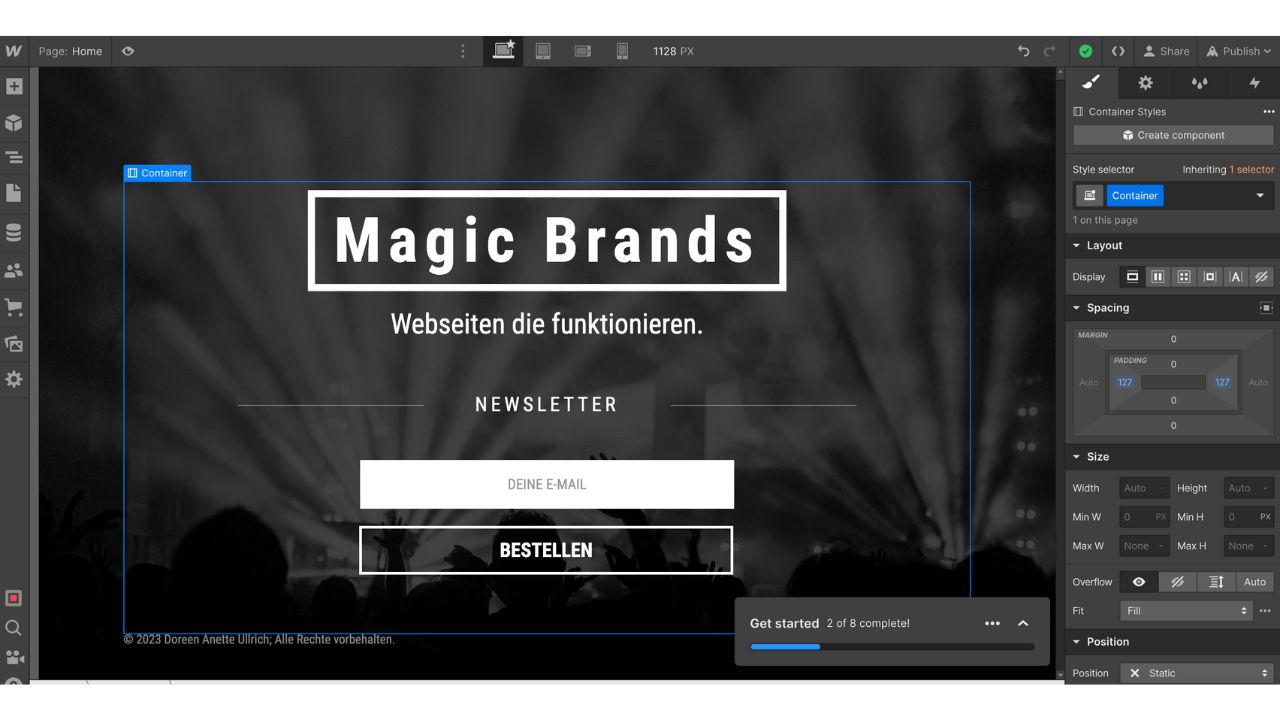
Designen deiner Website
Wenn dein Projekt erstellt wurde, kannst du mit dem Design deiner Website beginnen, indem du die Elemente per Drag-and-Drop auf die Oberfläche ziehst. Das System bietet wie die anderen Page Builder auch, viele vorgefertigte Elemente, wie z. B. Textfelder, Bilder, Videos, Schaltflächen und Formulare, die du ganz einfach hinzufügen kannst.
Du kannst auch benutzerdefinierte Stile für jedes Element erstellen, wenn du die Eigenschaften wie Farben, Schriftarten, Abstände und Animationen in der Seitenleiste „Stile“ anpasst.

Inhalte hinzufügen und verwalten
Mit dem CMS kannst du ganz einfach Inhalte zu deiner Website hinzufügen und verwalten. Du kannst sie direkt im Editor erstellen oder bestehende Inhalte aus anderen Quellen importieren. Webflow unterstützt auch dynamische Inhalte, sodass du Inhalte aus deiner CMS-Datenbank direkt in deine Website einbetten kannst.
Vorschau, Veröffentlichung und Export deiner Website
Wenn du mit dem Design und der Erstellung deiner Website zufrieden bist, kannst du eine Vorschau deiner Website anzeigen, um zu sehen, dass alles wie erwartet funktioniert. Wenn du soweit bist deine Website zu veröffentlichen, kannst du das direkt aus dem Webflow-Editor tun.
Du hast zudem die Möglichkeit, den generierten HTML-, CSS- und JavaScript-Code deiner Website zu exportieren, somit kannst du deine Website auf einem beliebigen anderen Webserver hosten.
Vorteile von Webflow
Hier sind einige Gründe, warum du Webflow, gerne in Zusammenarbeit mit uns für dein nächstes Webdesign-Projekt in Betracht ziehen könntest:
Einfachheit und Benutzerfreundlichkeit
Mit der intuitiven Drag-and-Drop-Oberfläche können auch weniger technisch versierte Benutzer ansprechende Websites erstellen, ohne Programmierkenntnisse zu haben. Dies erleichtert den Einstieg und ermöglicht es dir schnell professionelle Ergebnisse zu erzielen.
Flexibilität und Anpassungsfähigkeit
Das System bietet dir große Auswahl an vorgefertigten Themes, Elemente und Stile, die du sofort nutzen kannst, um das gewünschte Aussehen und Verhalten deiner Website zu erreichen. Gleichzeitig kannst du benutzerdefinierte Stile und Animationen erstellen, um deine Website wirklich einzigartig und ansprechend zu machen.
Eingebautes CMS und E-Commerce-Integration
Mit dem integrierten CMS kannst du deine Website einfach verwalten und aktualisieren, ohne auf externe Plattformen angewiesen zu sein. Die E-Commerce-Integration ermöglicht es dir auch, einen Online-Shop direkt in deine Website einzubetten, um Produkte oder Dienstleistungen online zu verkaufen.
SEO-Optimierung
Das System von Webflow hat auch integrierte SEO-Tools, um deine Website für Suchmaschinen wie Google zu optimieren und deine Online-Sichtbarkeit zu erhöhen. Dies ist entscheidend, um mehr Besucher auf deine Website zu ziehen und deine Geschäftsziele zu erreichen.
Responsives Design
Da immer mehr Menschen das Internet über mobile Geräte nutzen, ist es wichtig, dass deine Website auf verschiedenen Bildschirmgrößen und Geräten gut aussieht und funktioniert. Mit dem responsivem Design-Ansatz kannst du sicherstellen, dass deine Website auf allen Geräten ansprechend und benutzerfreundlich ist. Der Page Builder hat eine Reihe von vorgefertigten Breakpoints (z. B. Desktop, Tablet, Smartphone), die du nutzen kannst, um das Layout und den Stil deiner Website für jedes Gerät anzupassen.
Fazit
Webflow ist ein leistungsstarkes und benutzerfreundliches Website-Design-Tool, mit dem du ansprechende, responsive und professionell aussehende Websites ohne Programmierkenntnisse erstellen kannst. Mit seiner intuitiven Drag-and-Drop-Oberfläche, eingebautem CMS, E-Commerce-Integration und SEO-Optimierung bietet der Page Builder alles, was du brauchst, um deine Website zum Erfolg zu führen. Wie auch bei WordPress erfordert das Tool eine umfassende Einarbeitungszeit.
Wenn du Fragen zum Webdesign hast, zur Positionierungstrategie oder eine Markenberatung wünschst, freuen wir uns über deinen Kontakt.
Viel Erfolg und herzliche Grüße
Deine Dee
