Wenn du ein erfolgreicher Onlineunternehmer oder Blogger werden willst, solltest du die typischen Website Fehler und die wichtigsten ‚Zahlen Codes‘ verstehen, damit du weißt, was passiert ist, und wie du das Problem lösen kannst.
Hier habe ich deshalb 20 der häufigsten Website-Fehler zusammengestellt: was sie bedeuten, die Ursachen und wie du sie beheben kannst.
Website Fehler 404 – Seite nicht gefunden

Wenn dein Besucher auf eine nicht vorhandene Webseite zugreift, wird eine 404 Fehlermeldung angezeigt. Passieren tut das, wenn der Server unter den von dir eingegebenen Permalink nichts finden kann.
Häufig liegt das einfach an einer falsch eingegebenen URL. Es kann aber auch sein, das jemand versucht auf nicht mehr vorhandene oder geänderte Seiten, oder Beitragsartikel zuzugreifen. Manchmal erscheint die Meldung auch, wenn eine Datei sehr groß ist oder wenn dein Server zu langsam läuft.
Dein Ziel als erfolgreicher Websitebetreiber muss sein, die Anzahl 404-Fehlermeldungen nach Möglichkeit zu reduzieren, da sie sonst mit Sicherheit Absprungrate auf deiner Website erhöhen werden.
Übrigens ist der 404-Fehler dem 410-Fehler ähnlich. Beide bedeuten, dass der Server die angeforderte Datei nicht finden konnte.
Wobei der 410 Fehler anzeigt, dass dies eine dauerhaftes Problem ist. Das bedeutet, dass die Ressource wahrscheinlich bewusst nicht mehr verfügbar gemacht wurde.
Um deine Google-Freundlichkeit zu verbessern, lohnt es sich, dieses Thema erst zu nehmen. Es gibt ein paar nützliche Plugins, die dir hier helfen können, solche Fehler Seiten aufzudecken, zwei davon sind die WordPress SEO Tools Rank Math und SEO Yoast.
Fehler 408 – Zeitüberschreitung

Diese Fehlermeldung siehst du manchmal während deiner Arbeiten in WordPress. Hierbei bekommt dein Server nicht die vollständige Anfrage innerhalb eines festgelegten Wartezeitrahmens. Nicht selten passiert das, bei der Arbeit mit Website Buildern wie z.B. mit Elementor, die viel Arbeitsspeicher brauchen.
Wiederholte 408-Meldungen treten entweder auf, wenn der Server oder das System des Benutzers stark ausgelastet sind, oder, wenn es einen vorübergehenden Anstieg deiner Besucherzahlen gibt, und die die Übermittlung der Nachricht an den Server verlangsamen können.
Das Erste was du bei dieser Meldung machen kannst ist, die Seite neu zu laden und zu prüfen, ob das Problem weiterhin besteht. Als nächstes sprichst du deinen Webhoster auf das Thema an, um deinen Arbeitsspeicher zu checken.
Fehler 500 Interner Serverfehler

Neben Website Fehler 404 ist Fehler 500 einer der häufigsten Fehlermeldungen, die du als Webbetreiber erleben wirst.
Dieser interne Website Serverfehler kann auftreten, wenn ein Webserver auf ein internes Problem stößt. Nicht selten ist das der Fall, wenn der Webserver überlastet ist. Siehe Website Fehler 502 und 503.
Wenn du auf diese Fehlermeldung stößt, kannst du versuchen das Problem zu lösen, indem du die Seite neu lädst, den Cache deines Webbrowsers leerst, die Cookies löschst und den Browser neu startest.
Als nächsten Schritt kannst du versuchen nacheinander alle Plug-Ins von Drittanbietern zu testen. Hierbei deaktivierst du erst alle Plugins und aktivierst sie der Reihe nach einzeln wieder. Wenn der Website Fehler auf deiner Website oft auftritt, wende dich an deinen Hosting-Provider und informiere sie darüber.
Website Fehler 502 Dienst (vorübergehend) überlastet und 503 (nicht verfügbar)
Die Website Fehler 502 (vorübergehend) und 503 (Dienst nicht verfügbar) zeigen sich, wenn der Server aus-, überlastet und im Falle von 503 vielleicht sogar ausgefallen ist.
Dieses Problem, löst sich oft von selbst, wenn dein Besucherverkehr abnimmt. Wenn du dies künftig vermeiden willst, solltest du auf Hoster zurückgreifen, die sich auf WP-Hosting spezialisiert haben, oder den Hosting Tarif deines derzeitigen Hosters prüfen.
Kompliziertes Layout

Wenn deine Website unorganisiert ist, und oder kompliziert aufgebaut ist, werden deine potenziellen Besucher wahrscheinlich nicht viel weiterkommen als auf deine Startseite.
Ein wichtiger Punkt im Webdesign, auf den wir bei der MYWAY großen Wert legen ist, dass deine Benutzer sich auf der Website leicht zurechtfinden sollten!
Unsere Regel lautet hier, wenn deine Kunden mit 3 Klicks nicht finden, was sie wollen, ist das Design schlecht. In dem Fall werden die meisten schnell abspringen.
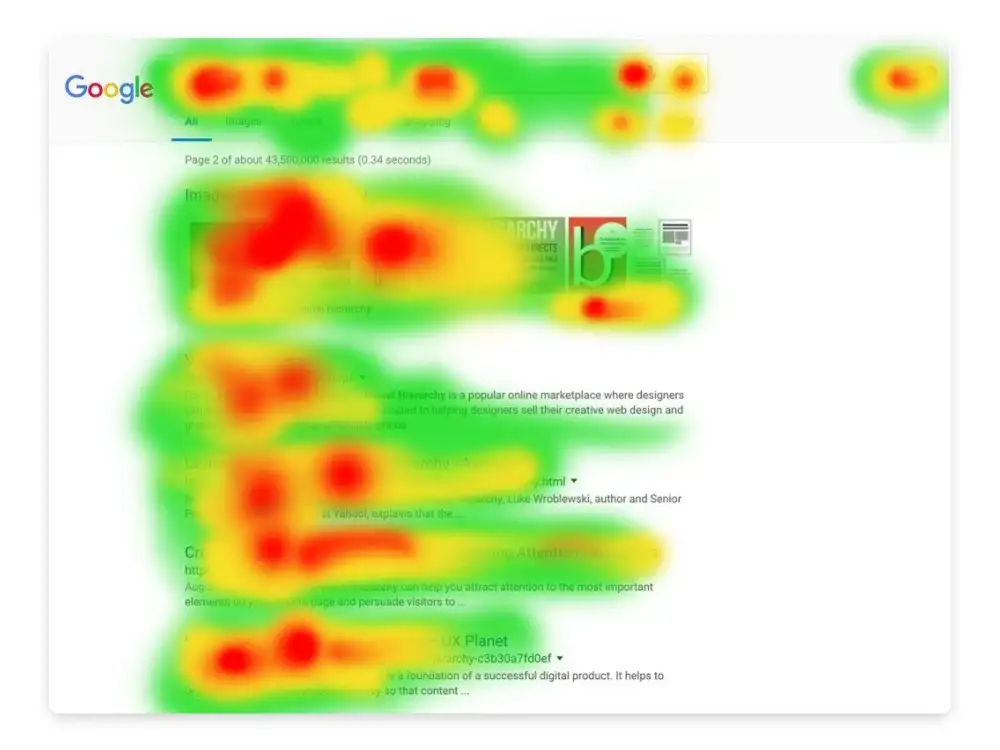
Website ist schwer zu scannen

Zudem sollten deine Inhalte leicht zu ‚scannen‘ sein. Denn wir lesen Websites nicht im wörtlichen Sinne, sondern wir neigen dazu, Websites zu scannen. Das heißt wir überfliegen sie erstmal grob. Hierbei suchen wir relevanten Informationen und lesen wirklich nur die Punkte, die uns gerade! interessieren.
Deshalb kannst du durch das smarte Formatieren von Texten durch passende Überschriften, Aufzählungszeichen und das Hervorheben von Schlüsselwörtern, aber auch bestimmte Zeilenabstände und Leerzeichen sowie Leerräume deinem Besucher helfen, schneller! zu finden, wonach er sucht.
Wenn deine Website also viele Informationen enthält, solltest du auf alle Fälle ein Suchfeld anlegen, denn deine Besucher werden es dir danken.

Deine Texte sind schwer zu lesen
Die Gründe, warum eine Website schwer zu lesen sein könnte sind vielfältig. Fakt ist das die Benutzerfreudlichkeit nachhaltiger Websites dazu gehört, und Google definitiv die Lesbarkeit der Website, wichtig nimmt. Zu spüren bekommst du eine schlechte Lesbarkeit in einem schlechterem Ranking. Die Gründe für schwer zu lesende Texte sind zum Beispiel:
- die schlechte Wahl des Schriftstils
- zu viel Unordnung auf deiner Seite
- das Schreiben im extremen Jargon
- ein schlechter Schreibstil oder
- schlicht ein Text voller Tippfehler.
Deshalb mein Rat. Bitte einen Kollegen, Mitarbeiter oder einen Freund deine Seitentexte oder Beiträge zu prüfen bevor du sie Online stellst.
Versuche auch Feedback von Leuten zu bekommen, die dich nicht so gut kennen und die Branchenfremd sind. Das ist wertvoll, weil du hier erfährst, ob du in der Lage bist, so über deine Arbeit zu sprechen, dass es gut verstanden wird.
Wenn deine Texte nämlich Online sind, bekommst du sichtbares oder unsichtbares Feedback von Fremden – insbesondere von denen, die dich und deine Firma vielleicht noch nicht kennen. Doch die springen schnell ab, wenn es bei dir „zu kompliziert“ und „schwer lesbar“ ist, und kommen dann vielleicht niemals wieder zurück.
Deshalb ist Copywriting essentiell für dein erfolgreiches Online Business. Lesetipp: Copywriting und Fehler die du vermeiden solltest.
Vielleicht hast du auch Lust an dem 90 Minuten Workshop „Schreiben für das Web“ teilzunehmen. Hier kannst du dich dafür anmelden.
Website Fehler – Nicht für Handys (Mobile) optimiert
Bestimmt kennst du auch viele Websites, die auf einem Desktop-Computer oder Laptop gut aussehen, aber wenn du sie am Handy oder Tablet öffnest, stimmt das Layout nicht, oder die Texte sind zu klein, oder insgesamt ist die Seite dann schwer navigierbar. Doch in Betrachtung der Tatsache, dass heutzutage mehr Menschen auf einem mobilen Gerät als auf einem Desktop online nach Lösungen für ihre Probleme suchen, schließt du damit wahrscheinlich mehr als die Hälfte deiner potenziellen Besucher aus, wenn du diesen Website Fehler nicht behebst.
Nimm gerne unsere Soforthilfe in Anspruch, wenn du auch gerne eine mobilfreundliche Website hättest.
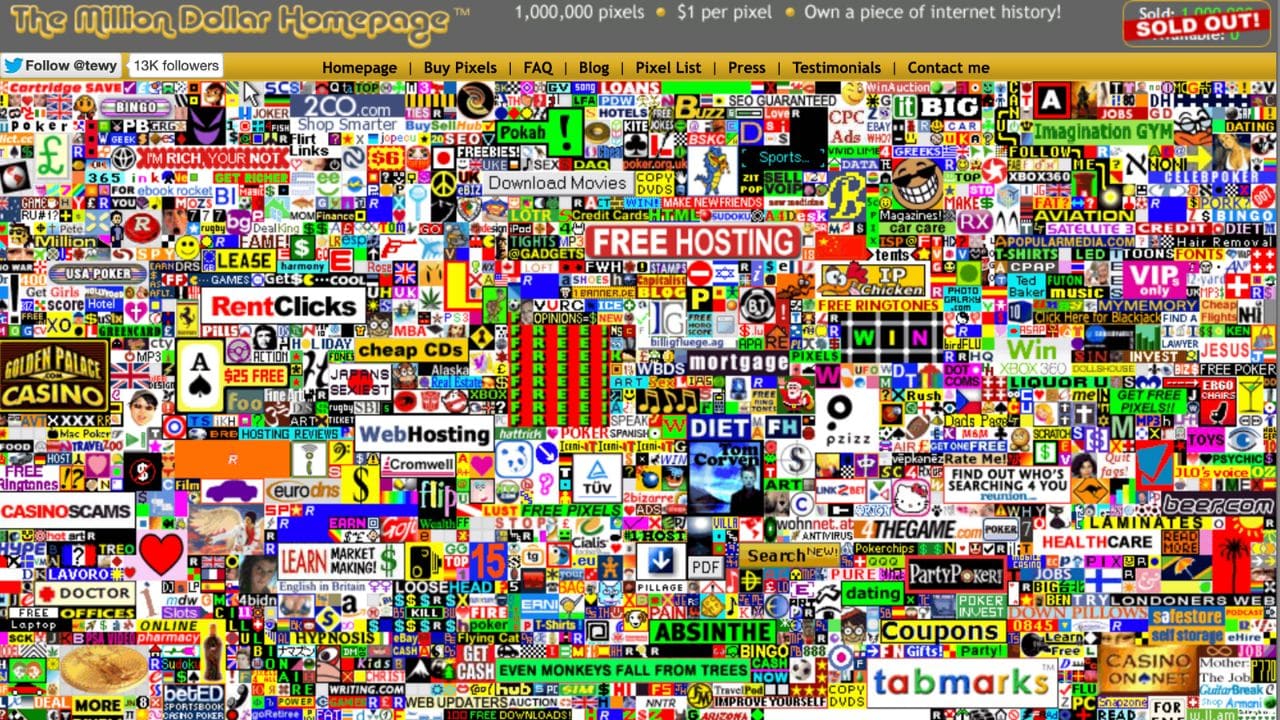
Website Fehler – Sensorische Überlastung

Sensorisch überlastet sind wir immer dann, wenn es ein zu viel von etwas gibt, wie hier auf der Milliondollarhompage Vor allem zu viel Bewegung, egal ob laufende Videos oder ein spezieller Stil, der anstrengend wahrgenommen wird.
Sensorische Überlastung führt dazu, dass die Website für einen Benutzer zu kompliziert oder sogar nervig erscheint und führt zum unweigerlich zum Absprung. Hier hast du mal das Beispiel einer richtig schlechten Website, bei der die sensorische Überlastung aktiv ist. 🙂
Ideal ist eine Website, die alles wichtige beinhalten, worauf Kunden großen Wert legen, damit sie nicht das Gefühl bekommen, dass etwas fehlt. Doch sie wollen auch nicht mehr als genau dieses Wesentliche!
Website Fehler – falsche Schriftgröße
Bei Büchern liegt die Schriftgröße in der Regel bei 10 bis 12 Punkten, dass entspricht in etwa 16 Pixel. Der Abstand beim Lesen eines Buches beträgt ca. 30 cm, der Abstand zum Bildschirm hingegen ist in der Regel höher. Logischerweise sollte die Schriftgröße nicht kleiner sein, als die in einem Buch. Auf meiner Website nutze ich die Schrift “ Roboto regular“ mit einer Größe von 19 Pixel. Neben der Größe, sorgt auch der richtige Zeilenabstand für frustfreies Lesen. Den Zeilenabstand solltest du immer in Abhängigkeit der eingesetzten Schriftart und Schriftgröße wählen.
Längere Texte trennst du durch Teilüberschiften. Das hilft dem Leser sich besser zu orientieren. Verwende auch ausreichend Absätze, statt den gesamten Text hintereinander zu klatschen. Absätze helfen deinen Besuchern die Texte besser zu erfassen und den Inhalt zu verstehen.
Website Fehler – veraltete Inhalte
„404 – Error Die Seite wurde nicht gefunden“. Nichts ist frustrierender als eine Website mit defekten Links oder veralteten und irrelevanten Inhalten! Da bist du sicher meiner Meinung, stimmts? Warum das so ist? Weil die Besucher automatisch Rückschlüsse ziehen. Sie gehen dann davon aus, dass der Rest deiner Inhalte ebenfalls veraltet und damit nicht wertvoll ist.
Darüber hinaus bekommst du mit einzigartigen und vor allem auch aktuellen Inhalten von Google und andere Suchmaschinen mehr Aufmerksamkeit und wirst vermutlich besser gerankt.
Deshalb, ist das regelmäßige erstellen neuer Seiteninhalte und Blogbeiträge für deinen langfristigen Erfolg unerlässlich.
Überprüfe jedoch im Vorfeld, dass die neuen Inhalte interessant und relevant für deine Benutzer sind. Biete deinen potenziellen Kunden einen guten Grund, regelmäßig auf deine Website zurückzukehren.
Zu viel egoistische Selbstdarstellung
Klar, deine Website, deine Inhalte, das bist du! All das ist enorm wichtig. Doch bei all deiner möglichen Selbstdarstellung vergiss bitte niemals, dass es am Ende auf deiner Website um LÖSUNGEN für deine KUNDEN geht.
Stelle deshalb sicher, dass sich für deinen Besucher so anfühlt, als ob sich alles um ihn dreht.
Wahrscheinlich hat er deine Website besucht, weil er nach relevanten Informationen für sich selbst gesucht hat. Deshalb analysiere unbedingt deine Zielgruppe und stelle sicher, dass du deine Website Inhalte auf deren Bedürfnisse ausrichtest, weil sie sonst woanders hingehen werden.
Wenn du eine persönliche Website z.B. unter deinem Namen hast, könnte auch eine weitere Website nützlich sein, auf der du Informationen über deine Firma, deine Story und deine Leistungen und Angebote bereitstellst. Vergiss hier auch nicht, den Kunden mitzuteilen, wie sie dich kontaktieren können!
Website Fehler – fehlende Dynamik
Vielleicht ist deine Website eine reine Landingpage. Das heißt sie besteht nur aus einer Seite. Sie zeigt deinen Namen, deine Anschrift und das was du machst. Doch wenn deine Website nie oder nur selten aktualisiert wird werden sich deine Besucher langweilen. Sehr wahrscheinlich ist sogar, dass sie nie wiederkommen. Lesetipp: 10 Tipps, was eine gute Website ausmacht.
Fast alle Besucher von Webseiten wollen innerhalb von 10 Sekunden nach ihrer Landung auf einer Website wissen, ob sie am richtigen Ort sind und was dich von anderen unterscheidet.
Doreen Ullrich
Der Name deines Unternehmens und was du wie machst und verkaufst, ist wichtig. Aber auch, was dich einzigartig macht.
Denke darüber nach, wie du dich von deinen Mitbewerbern unterscheidest, und nutze interessante Inhalte und Bilder, um das zu zeigen und auszudrücken.
Website mit zu langer Ladezeit

Vielleicht hat du eine geniale Website mit herausragendem Design, tollen Funktionen und allerhand Pipapo. Wenn das Laden deiner Website jedoch lange dauert, solltest du nochmals darüber nachdenken, worauf es ankommt. Je länger das Laden deiner Website dauert, desto wahrscheinlicher ist es, dass deine Besucher abspringen und wohlmöglich nicht wieder kommen – muss ich noch mehr sagen?

Website Fehler – Doppelter Inhalt
Doppelter Inhalt oder Eng. Duplicate Content bedeutet, dass ein identischer Inhalt (Seitentext) auf einer bzw. mehreren Websites zu finden ist.
Beim doppelten Content wird unterschieden zwischen, internen und externen doppelten Inhalt:
Interner doppelter Content
Er kann entstehen, wenn du immer wieder eine bestimmte Textpassage auf mehreren deiner Unterseiten veröffentlichst.
Zum Beispiel:
„Mit unseren hochwertigen T-Shirts aus Biobaumwolle ziehst du die Blicke auf dich. Sieh noch heute in unserem Shop vorbei und hol dir die neuen Designs direkt zu dir nach Hause, damit du auf der nächsten Party glänzen kannst.“
Diese Marketingbotschaft, könnte nun auf jeder Unterseite am Schluss des eigentlichen Contents auftauchen. Der Shop Betreiber möchte damit erreichen, dass seine Besucher überall auf den Webshop geleitet werden, bzw. darüber informiert sind.
Sogar WordPress selbst, erzeugt, meist ohne Wissen des Webdesigners, doppelten Content. Wenn du nämlich beim Bloggen Kategorien oder auch Tags verwendest, stellt das CMS den Inhalt in einer neuen Seite dar. Das sieht dann ungefähr so aus:
/kategorie/t-shirts
https:// www . dein shop /t-shirts
Externer Doppelter Inhalt
Beispiele für externen doppelten Inhalt kann man sehr oft auf mehrsprachigen Websites finden.
Mehrsprachige Websites sind super und können den Kundenstamm enorm erweitern. Allerdings sollte sich der Webdesigner auch Mühe geben und nicht auf Teufel komm raus Seiten in allen Sprachen anlegen, diese dann aber mit den gleichen Inhalten füllen.
Egal ob extern oder intern, doppelter Content sollte auf jeden Fall vermieden werden. Google sieht darin einen Betrugsversuch und straft Ihre Homepage ab. Das Ergebnis ist ein schlechteres Ranking.
Komplizierte Kontaktmöglichkeiten
Kontaktformulare sind eine großartige Möglichkeit, die Datenbank deiner Kontakte zu erweitern. Vielleicht willst du, dass sich ein potenzieller Kunde für einen Ratgeber in deiner Mailingliste anmeldet, an einem Wettbewerb teilnimmt oder sich mit seinen Daten beim Kauf einer Dienstleistung bei dir registriert.
Hier ist es wichtig, dass dein Formular nur die Mindestdetails erfasst. Ein langer, komplizierter Registrierungsprozess wird potenzielle Kunden abschrecken, ebenso wie ein Formular, das ausgefüllt werden muss, bevor sie deine Angebote überhaupt sehen können. Benutzer besuchen eine Website, um Informationen zu erhalten, nicht umgekehrt.
Website Fehler Nervige Popups
Es gibt geniale Tools, mit denen du deine Website interaktiv gestalten kannst. Doch wie immer, man kann es auch übertreiben.
Ja, es könnte wichtig sein, ein Popup zu haben, um deine Mailingliste zu bewerben oder dir sozialen Netzwerken zu folgen. Doch wenn deine Besucher von Popups bombardiert werden, werden sie deine Website verlassen.
Überlege dir deshalb gut, ob überhaupt und wenn, welche Art von PopUp für deine Website geeignet ist.
Denn es ist wichtig, dir bewusst zu machen, welche Ziele du verfolgen willst. Versuchst du vielleicht jemanden dazu zu bringen, deine Produkte zu testen, um dir ein ehrliches Feedback zu geben? Willst du deinen Podcast oder deine inspirierenden News vermarkten? Oder aber einen kostenlosen Ratgeber (Freebie) anbieten, für den du die Daten deiner Besucher möchtest, weil du Follow-up-Marketing betreiben willst, usw. ? Wie du siehst, es gibt viele Möglichkeiten für Popups.
Ich persönlich denke, Popups sind ok für Erstbesucher, aber bei wiederholten Besuchen können sie ärgerlich werden. Das Letzte, was du willst, ist regelmäßige Besucher abzuschrecken.
Website Fehler – Bilder falsch verwenden
Die größte Bild-Datenbank liegt wo? Na klar, bei Google. Deshalb legt der Suchmaschinen-Riese Wert darauf, dass du neben deinem Content auch Bilder für das Web optimierst.
Bilder werten den Content auf und machen ihn für den Leser attraktiver. Daher solltest du auf deiner Website auch ausreichend Bilder einsetzen. Hierfür gelten allerdings bestimmte Anforderungen, die du erfüllen solltest.
Hier ein paar Inputs dafür:
- Datengröße: sie spielt eine enorme Rolle. Für das Web optimierte Fotos, werden von Google schneller indexiert. Nutze hier zB. moderne Format wie WebP Dateien. Hierfür gibt es inzwischen tolle Plugins, die das für dich übernehmen.
- Bildgröße: zu kleine Bilder (z. B. Thumbnails) werden von Google, wenn überhaupt nur sehr schwer in den Index aufgenommen.
- Dateiname: spielt für dein Ranking in der Bildersuche eine wichtige Rolle. Benenne deine Bilder mit aussagekräftigen und zum Bild passenden Namen. Gib doch bei Google mal „IMG001.JPG“ ein. Du bekommst 14. Millionen Einträge. Warum, weil der Websitebetreiber das Bild nicht richtig benannt hat und einfach nicht besser wusste. (Img001.jpg lassen ist schlecht.; T-shirt-aus-biobaumwolle-shopname.jpg (richtig)
- Bildformat: auch das Bildformat spielt für eine Rolle. Bilder im Querformat Format 4:3 werden vorrangig in den Suchergebnissen aufgelistet und häufiger angeklickt.
Website Fehler – Meta Daten nicht nutzen
Meta-Elemente werden im oberen (head) Bereich der Homepage untergebracht. Zwar haben sie nicht mehr die Relevanz wie früher, sollten aber dennoch in jeder Homepage eingebunden werden. Hier sind die wichtigsten Meta-Tags:
- meta name=“title-tag“ Ist der wichtigste Punkt. Hier sollte eine kurze präzise Beschreibung der Seite stehen. 50-70 Zeichen
- meta name=“description“ Beschreibung der Seite. Hier die wichtigen Keywords verwenden. max. 140 Zeichen
- meta name=author: Name oder Firma
- http-equiv=content-language: Bestimmung der Homepage-Sprache, unbedingt eingetragen.
- meta name=robots: Hier lassen sich einzelne Seiten für Suchmaschinen sperren, standardmäßig ist index, auf follow eingestellt.
Fehlende klare Handlungsaufforderungen (Call to Actions!)
Wenn du die Besucher deiner Website um nichts bittest, werden sie auch nichts tun. Was ist der Zweck deiner Website? Ist dieser Zweck den Besuchern klar? Online Zeitungen, Magazine und auch Foren haben das Ziel, dass die Besucher die Artikel lesen und teilen, dem Unternehmen in sozialen Medien folgen, Toolkits herunterladen, Mailinglisten beitreten oder mehr über das Unternehmen erfahren. Füge deshalb auf jeder Seite eine Frage ein, die dem Besucher nach seinen Wünschen fragt oder die Aufforderung zu einer Handlung.
Empfohlener Beitrag: Was ist Webflow und wie funktioniert es?
Ich wünsche dir viel Erfolg beim Aufbau deines Business!
Bis zum nächsten Mal,
Deine Doreen

Was passiert oft mit dem Layout einer Website, wenn man sie auf einem Handy oder Tablet öffnet? Greeting
Ganz einfach gesagt: Viele Websites sehen auf dem Handy oder Tablet plötzlich ganz anders aus – manchmal sogar richtig verrutscht.
Was da oft passiert:
Texte verschieben sich, weil der Platz schmaler ist
Bilder werden zu groß oder zu klein angezeigt
Menüs verschwinden oder klappen falsch auf
Buttons sind zu nah beieinander oder schlecht klickbar
Ganze Layouts brechen auseinander, weil sie nicht „responsiv“ gebaut wurden
Das liegt daran, dass die Website nicht für mobile Geräte optimiert wurde. In der Websprache heißt das: Sie hat kein responsive Design.
Und genau da liegt der Hund begraben – denn über 70 % der Nutzer:innen surfen heute mobil. Wer das Layout nicht im Griff hat, verliert im schlimmsten Fall potenzielle Kund:innen, noch bevor sie überhaupt lesen konnten, was du anbietest.
Also: Mobile First ist kein Trend mehr – es ist ein Muss.
Liebe Grüße Dee
Vielen Dank für die Zusammenstellung der Fehler-Codes, Doreen. In der Tat sehe ich als Nutzer sehr oft Web-Sites wo etwas nicht klappt, oder die Geschwindigkeit mies ist – wo ich auch gleich mal abspringe. Übrigens ist deine Web-Site super-schnell und responsive.
Lieber Hans, vielen dank für deinen Input zu meinem aktuellen Beitrag. Es freut mich sehr, wenn meine Leser happy sind. Ich stimme dir zu, dass viele Webseitenbetreiber die Geschwindigkeit ihrer Seiten zu wenig ernst nehmen. Leider. Dabei entgeht ihnen ein wertvolles Geschäft. Meine Seite habe ich vor allem Mobile optimiert, das wird immer wichtiger, weil sich für viele die Welt nur noch am Handy abspielt. Und stimmt, Dankeschön, meine Page ist derzeit bei 99/100 Punkten Mobile und am Desk bei 100/100. :))) Alles Liebe Doreen