Nachhaltige Websites berücksichtigen Aspekte wie Energieeffizienz, Nutzung von erneuerbaren Energien, Reduzierung von Emissionen und Abfällen sowie soziale Verantwortung. Unser Versprechen sind effektive Nutzerreisen und brillante Markenerlebnisse durch die Erstellung von umweltfreundlichen, nachhaltigen Websites, die weniger Energie verbrauchen und das Klima schonen. Design für Effizienz, konzentriert und schnell. Eine Gesinnung von weniger, aber besser.
Das Problem der digitalen Emission
2023 sind über 60 % der Weltbevölkerung mit dem Internet verbunden. Mit der wachsenden Zahl von Nutzern ist die digitale Technologie bereits für 4 % der globalen Treibhausgasemissionen verantwortlich, das ist inzwischen mehr als die Zivilluftfahrt verbraucht.
Laut Untersuchungen von „The Shift Project“, steigt der Energieverbrauch jährlich um 9 %. Als Entwickler und Zeugen der ökologischen und gesellschaftlichen Herausforderungen digitaler Technologie haben wir die Pflicht zu handeln.
Was ist eine nachhaltige Website?
Einfach gesagt ermöglicht eine nachhaltige Website es den Besuchern, eine bestimmte Aktion so schnell wie möglich, mit dem geringsten Aufwand durchzuführen.
Konkret
- Besucher sollten nicht aus den falschen Gründen auf der Website gehalten werden. Es geht darum dem Nutzer seine Reise zu vereinfachen, indem er bei dir (auf dem schnellten Wege) genau das findet, wonach er sucht. Hier geht es um klare Navigation, passende Zielgruppen und um relevanten Content. Das Ziel ist letztlich also den Verbraucher so schnell wie möglich von seiner digitalen Reise zu befreien, in dem er auf dem kürzesten Wege findet wonach er sucht.
- Bei jedem Webprojekt ist das Interesse eines Website Nutzers messbar. Dies ist ein schwierig zu bewertender Aspekt, der sich sowohl auf die Art, Relevanz und die Art und Weise bezieht, wie der Inhalt bereitgestellt wird. Es ist ratsam, alle diese Elemente mit gesundem Menschenverstand zu betrachten, um zu sehen, ob der Benutzer auf deiner Seite den Hort der Glückseeligkeit findet.
Gesunder Menschenverstand?
Eine Website, die Auswirkungen auf die Umwelt hat, sollte ihren Dienst nicht ausschließlich wegen persönlicher Interessen leisten, sondern einen Nutzen für den Besucher bieten. Der (öko-)verantwortliche Aspekt eines digitalen Tools ist also eindeutig eng mit der Benutzererfahrung verbunden!
Die Herausforderung bei der Schaffung nachhaltiger digitaler Dienste
Abgesehen von der Benutzererfahrung, könnten (rein theoretisch) mit einer global verantwortlichen Denkweise, Neukäufe von Telefonen, Tablets und Computern vermieden werden. Stattdessen kompensierten wir wachsende Defizite mit immer mehr Strom, und wenn das Angebot der Nachfrage entspricht, explodiert die Produktion.
Der Eco-Design-Ansatz für digitale Dienste lässt nun auf eine Trendwende hoffen.
Durch die Schaffung von Tools, die länger mit weniger effizienten digitalen Produkten kompatibel sind, können wir hoffen die Lebensdauer dieser Tools zu verlängern. Und mit der Verbesserung ihrer Wiederverwendung könnten wir tatsächlich konkret gegen den Großteil der digitalen Verschmutzung vorgehen.
Da der Zugang zu digitaler Technik nicht für alle gleich ist (finanzielle Mittel, Kontrolle, Erreichbarkeit, etc.), ist die Vereinfachung des Zugangs auf allen Ebenen ein weiterer Schritt in die richtige Richtung.
Und na klar, es gäbe viel zu sagen über die Rolle, die das Marketing in unserem individuellen technologischen Wettrüsten spielt, und auch über unsere Unfähigkeit Marketing Tools langlebiger zu machen. Ich will das Thema nicht überstrapazieren, deshalb ein paar Gedanken zu den Themen vorzeitige ‚Abschreibung‘ digitaler Geräte und nachhaltige Websites.
In einer perfekten Welt rechtfertigt im Grunde nur der Defekt von Geräten und die Unmöglichkeit der Reparatur eine Erneuerung. Aber wer hat noch nie Computer, Tablet oder Smartphone unter dem Vorwand gewechselt, es sei zu langsam geworden? Mit Ausnahme von Einzelfällen oder der heiklen Frage zum Thema Batterien (die austauschbar sind) sind diese Verlangsamungen softwarebedingt.
Kurz gesagt: Auf der Materialebene ist nichts, absolut nichts kaputt gegangen. Das heißt, wenn wir uns die Mittel geben, ist es möglich, die anfängliche Leistung des Produkts wiederherzustellen.
Was ist der Sinn einer nachhaltigen Website?
Altruismus ist eine Eigenschaft, die es hier zu verteidigen gilt. Dass eine klimaneutrale Website auf Umweltebene besser abschneidet als eine andere, steht außer Frage.
Der Erfolg so ein Konzept umzusetzen hängt allerdings davon ab, wie Website-Betreiber und Nutzer davon profitieren können. Insofern gilt es Beide dafür zu begeistern, den Schritt des Ökodesigns zu gehen, und genau das sehen wir als unsere Aufgabe.
Deshalb folgt hier eine Liste für nachhaltige Websites und digitales Umweltbewusstsein.
Was ist digitales ECO-Bewusstsein?
Die Umwelt zu schonen heißt, sich um sein Markenimage zu kümmern.
Der Klimawandel wird aufgezeichnet, doch zum Zeitpunkt des Schreibens dieser Zeilen stehen schon alle Ampeln auf Rot. Arktis und Gletscher schmelzen, in Alaska tritt Methan aus den Böden, Wetterextreme, Hunger und Flüchtlingsströme nehmen zu. Das heißt, es gibt unzählige Gründe, dass wir alle unseren Beitrag für den Klimaschutz leisten.
Hast du gewusst, dass
nur 3% des Wassers auf der Erde Süßwasser ist – davon ist 68% in Gletschern und Eis gefroren. Zugänglich sind für uns nur 0,3% Süßwasserreserven in Seen, Flüssen und Talsperren. Davon wird auch die Landwirtschaft bewässert.
Glücklicherweise fühlen wir uns auch als Einzelpersonen immer mehr von diesem Problem betroffen. Viele von uns weigern sich bereits Unternehmen zu unterstützen, denen der Klimaschutz egal ist.
Doch Marken, die sich ernsthaft dafür einsetzen, die Umweltauswirkungen ihrer digitalen DNA zu reduzieren, stehen besser da. Im besten Fall erzeugen sie Aufregung. Im schlimmsten Fall bleiben sie im Rennen.
Nachhaltige Websites = mehr Website Besucher
Wenn du nicht zu denen gehören willst, die für ihre Untätigkeit ausgesondert werden, ist es vielleicht an der Zeit etwas zu ändern?
Den Zugang zu einem digitalen Angebot durch nachhaltiges Webdesign zu erleichtern, bedeuten im Endeffekt mehr Webseiten-Besuche.
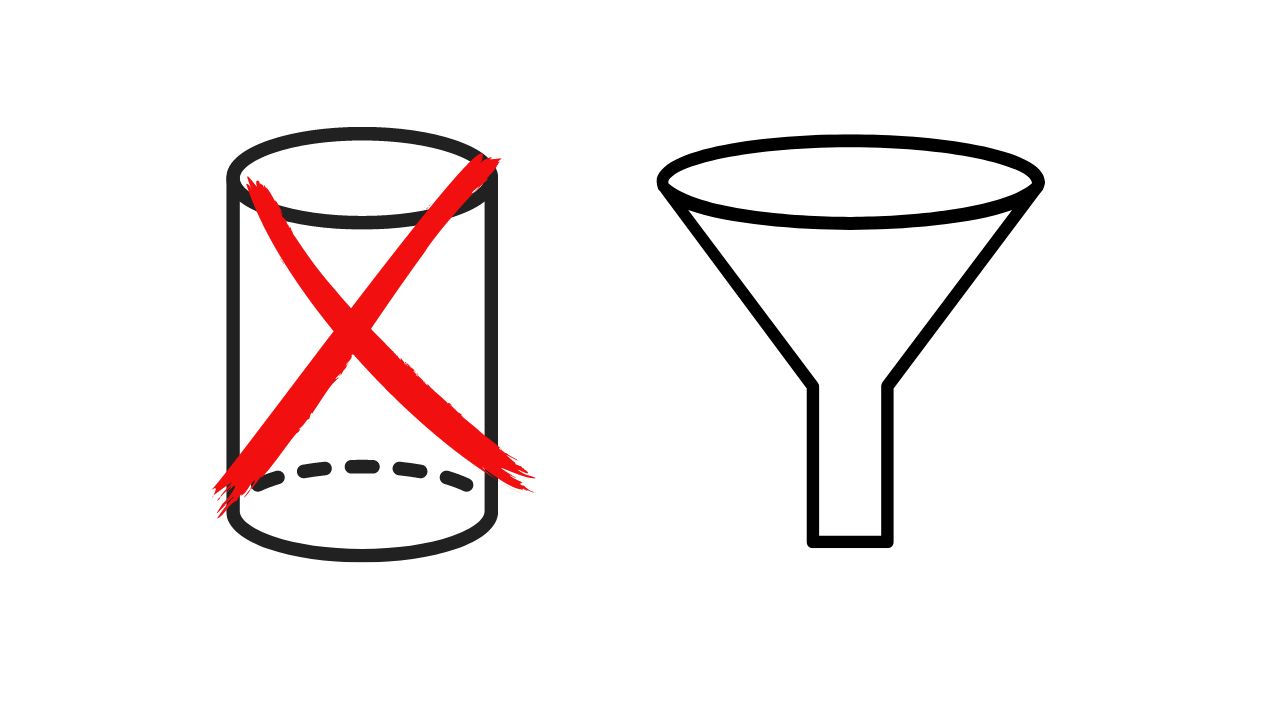
Ein Konversionstunnel ist vergleichbar mit einem Trichter. An seiner Basis (breit) bringt man so viele Individuen wie möglich herein. Am Ausgang (schmal) bekommt man ein paar Überzeugte raus.

Unternehmen träumen von einer Welt, in der der Zylinder den Kegel ersetzen würde, und in der jeder Interessent zum Kunden würde. Unmöglich.
Doreen Ullrich
Auf der anderen Seite, und das ist rein mathematisch, erhöht das Akzeptieren von mehr potenziellen Verbrauchern das Konversionsvolumen.
Es gibt also allen Grund, mehr als nur an jene Endgeräte (das neuste Smartphone, PC oder Tablet, einen einzigen Browser, usw.) zu denken, die nicht oder nicht mehr zur Tech-Elite gehören. Aber man muss auch an Verbraucher denken, die unter Erreichbarkeitsproblemen, einer fehlerhaften Internetverbindung oder mangelndem Komfort leiden. Denn der Besuch auf einer Website mit mangelhafter Nutzererfahrung fühlt sich für den Besucher etwas so an:
Du kommst endlich nach Hause, aber du kommst nicht rein.

Erstellung klimaneutraler und nachhaltiger Websites
Jedes Mal, wenn jemand eine einzelne Webseite aufruft, werden 20 Milligramm CO2 pro Sekunde emittiert. Bei komplexeren Websites können dies bis zu 300 Milligramm sein.
Derzeit gibt es weltweit etwa 5,5 Milliarden Internetnutzer. Da die Weltbevölkerung stetig wächst und immer mehr Menschen Zugang zum Internet erhalten, wird die Anzahl der Computer und Rechenzentren dramatisch zunehmen. Was das für unseren Planeten bedeutet, brauchen wir nicht zu erklären.
Was können wir tun, um nachhaltige Websites zu erstellen?
Wenn es um das ‚Gewicht von Websites‘ geht, kommt es auf die Größe an. Und je kleiner die Dateigröße einer Webseite ist, desto schneller wird sie geladen. Das ist einfach zu verstehen.
Bereits 2013 veröffentlichte Tammy Everts, eine ehemalige Forscherin und Evangelistin bei Radware, einen Artikel, die Elektroenzephalographie und Eye-Tracking-Technologien verwendete, um zu beweisen, dass langsam ladende Seiten die Frustration der Benutzer erhöhen und das Engagement verringern.
Die Seitengröße oder die Seitenaufblähung meint hier die Gesamtgröße einer Webseite, einschließlich aller Dateien, die zum Erstellen der Website verwendet werden: HTML-Dokumente, Stylesheets, Bilder, Skripte und andere Medien.
Aber welche Rolle spielt das alles? Gibt aussagekräftige Metriken? Und wie kannst du deine Seitengröße reduzieren, um eine schnelle und deshalb umweltbewusste Website zu bekommen?
Die durchschnittliche Desktop-Website
In 1990er Jahren waren Websites noch einfach und bestanden aus einfachen HTML-Dateien und kleinen Bildern (und im Bau befindlichen GIFs). Heute sind Websites so gewachsen, dass sie verschiedene HTML-, CSS- und JavaScript-Dateien, Bilder, Videos, Schriftarten und andere Dateitypen enthalten. Laut WP-Rocket beträgt die durchschnittliche Größe einer Desktop Website heute 2038,4 KB.
Auch die Größe mobiler Websites hat seit 2010 um 336 % zugenommen, obwohl das HTTP-Archiv erstmals im Mai 2011 angefangen hat Daten zum Gewicht mobiler Webseiten zu sammeln. Die durchschnittliche Größe mobiler Webseiten betrug damals 144,8 KB.
Energieeffiziente, nachhaltige Websites – 10 Tipps
1. Wähle einen grünen Webhoster
Da Server, Rechenzentren und Kühlsysteme alle Strom verbrauchen, trägt die Suche nach einem Unternehmen, das erneuerbare Energien einsetzt, wesentlich dazu bei, die Umweltauswirkungen deiner Website zu minimieren.
Grünes Webhosting ist immer noch auf dem Vormarsch, und es kann eine Herausforderung sein, einen Host zu finden, der solide Leistung, guten Kundensupport und erneuerbare Energien kombiniert. Viele Hosting-Unternehmen betreiben keine eigenen Rechenzentren, was bedeutet, dass sie weniger Kontrolle darüber haben, wie diese Server betrieben werden. WP Space gehört so solchen Hostinganbietern. Nimm gerne Kontakt zu uns auf, weil wir selbst auch grünes Hosting spezielle für WordPress Websites anbieten.
2. Sorge für eine einfache Website-Navigation
Eine große chaotische Website mit einer unklaren Struktur wird deine Besucher verwirren, wenn nicht sogar verärgern. Aber das ist nicht der einzige Nachteil. Denn eine unklare Struktur erhöht auch die Zeit, die deine Besucher auf der Website suchen müssen, um die gewünschten Informationen zu finden. Erstelle also eine klare, logische Navigationsstruktur, damit deine Besucher direkt zu den gewünschten Bereichen springen können.
3. Sprich die richtige Zielgruppe an, damit deine Website Sinn macht
Verbringe bewusst Zeit damit, über deine Zielgruppe und ihre Bedürfnisse nachzudenken. Erstelle dir hierfür eine sogenannte Buyer Persona. Damit kannst du Schnittstellen und Strukturen erstellen, die genau auf deine Besucher zugeschnitten sind, etwas, bei dem dich erfahrener Webdesign-Spezialist unterstützen kann.
4. Browser Caching für nachhaltige Websites
Alles, was den Datentransfer bei der Nutzung einer Website reduziert, wird den Energieverbrauch senken und umweltbewusster sein. Deshalb ist Browser Caching so wichtig und nützlich.
Einfach gesagt: Es werden zwischengespeicherte Daten auf dem Gerät deines Website-Besuchers gespeichert, wodurch dieser wiederum viel schneller auf deine Website zugreifen kann. Der Vorteil, es werden weniger Daten von deiner Website zu deinen Nutzern übertragen und somit wird der Energieverbrauch reduziert.
5. Optimiere Bilder, um die Dateigröße zu reduzieren und nutze Videos sparsam
Hochauflösende Bilder sehen auf einer Website zwar super aus, sie sind allerdings eine der größten Belastungen für Ladezeit und Energieverbrauch.
Zum Glück ist das Reduzieren von Bildern nicht so schwer. Doch vorab; sei wählerisch bei den Bildern, die du nutzt. Haben sie einen Zweck, oder sehen sie einfach nur nett aus? Versuche nur Bilder zu nutzen, die du wirklich brauchst, und reduziere deren Auflösung und Bildqualität so weit wie möglich. Hierfür gibt es großartige Marketing Tools und Plugins. (Tiny PGN, WP Smush Pro, Imagify)
Videos
Keine Frage, Videos auf deiner Website sind eine effektive Möglichkeit, deine Besucher anzusprechen. Es ist ein Vorteil, wenn es um die Verbesserung der Sichtbarkeit beim Markenaufbau geht. Doch auch hier gilt es den Sinn zu hinterfragen und sie bewusst und sparsam zu verwenden. Wenn du Videos unbedingt einsetzen willst, nutze das Einbetten über den HTML Code. Denke auch daran, die automatische Wiedergabe zu deaktivieren, damit deine Besucher wählen können, ob sie es ansehen wollen oder nicht. Dadurch wird das Besuchererlebnis verbessert und der Energieverbrauch gesenkt.
6. Nutze Lazy Load für Bilder und Medien
Lazy Loading bedeutet, Bilder und andere Medien nur bei Bedarf zu laden. Alles ‚above the fold‘ wird sofort geladen, wenn ein Benutzer auf der Seite landet. Der Rest erscheint nur, wenn er nach unten scrollt. Wenn ein Benutzer also nicht ganz runter scrollt, müssen nicht alle Bilder geladen werden. Das spart Energie und hilft deine nachhaltige Website, schneller zu laden, was ein zusätzlicher Bonus für deine SEO ist. (Sinnvolle Plugins: Lazy Load by WP Rocket, Lazy Load by Optimole)
7. Nutze ein Content Delivery Network (CDN)
CDN kann das Laden deiner Seiten für Benutzer an Orten beschleunigen, die weiter von deinem Server entfernt sind, u.a. bei internationalem Datenverkehr. Hier gibt es verschiedene Möglichkeiten u.a. Rocket CDN oder Key CDN usw. Gerne kannst du mich kontaktieren, wenn du dabei Unterstützung brauchst.
8. Für nachhaltige Websites optimiere deinen Front-End-Code
Tatsächlich werden ungefähr 85 %–90 % der Leistungsprobleme durch nicht optimierten und fehlerhaften Front-End-Code verursacht. Und, um Webentwicklern bei der Auswahl relevanter Metriken für die bessere Programmierung zu helfen, hat Google die Core Web Vitals erstellt. Das sind drei Metriken, die angeben, wie gut eine Website nach Ansicht der Benutzer abschneidet. Diese sind:
- Größte zufriedene Farbe (LCP), misst die Ladezeit und sollte (für optimale Nutzererfahrung) innerhalb von 2.5 Sekunden nach dem ersten Laden der Website erfolgen.
- Kumulative Layoutverschiebung (CLS), Misst die visuelle Stabilität . Für eine gute Benutzererfahrung sollten Seiten einen CLS von 0,1 oder weniger haben
- Erste Eingabeanzeige (FID), misst die Interaktivität und Websites sollten eine FID von 100 Millisekunden oder weniger haben.
9. Minimiere und kombiniere CSS- und JavaScript-Assets
Das Minimieren und Kombinieren der Stylesheets und Skripten auf deiner Website kann die Ressourcen weiter rationalisieren und unnötigen Code von deiner Website entfernen. Das trägt nicht nur dazu bei, das Seitengewicht zu reduzieren, sondern kann auch die Anzahl der HTTP-Anfragen reduzieren, die zum Laden deiner nachhaltigen Website erforderlich sind.

10. Entrümpele deine Website regelmäßig
Eine überladene Website nicht relevanten Informationen, ist nicht nur schlecht für das Nutzerlebnis, sondern verbraucht unnötig Energie. Nimm dir deshalb regelmäßig Zeit alles zu entfernen, was auf deiner Website nicht mehr gebraucht wird. Dadurch wird sie viel übersichtlicher und effizienter. Dies gilt auch für die oben beschriebenen visuellen Medien, aber auch alte ‚verweiste Blogposts‘, nicht relevante Kommentare veralteter Themen, defekte Links, usw.
Green Web Zertifiziert + Klimaneutrales Webdesign
Unsere Strategien für eine bessere und klimafreundlichere, digitale Zukunft.
Du möchtest eine nachhaltige Website erstellen?
Du bist interessiert an einer umweltfreundlichen Website und einer Reduktion deines digitalen CO2 Foodprints? Lass uns gemeinsam nachhaltige Lösungen für dein Unternehmen entwickeln! Vereinbare jetzt ein Beratungsgespräch.

